Os desenvolvedores de aplicações web que usam Firefox, sabem que uma das melhores ferramentas que existem é o Firebug, que eu mencionei na minha lista há algum tempo.
Baseado nele, o Yahoo! liberou a sua ferramenta interna de medir performance de sites, criando o YSlow.
Ele oferece:
- relatório de performance do site
- resumo de acessos HTTP/HTML
- a lista completa de componentes da página
- diversas ferramentas, inclusive o analisador de código Javascript JSLint
De acordo com a documentação, esse plugin analisa como está o site de acordo com essas 13 regras:
- Fazer menos chamadas HTTP
- Usar o conceito de Content Delivery Network
- Colocar data de expiração no Header dos arquivos
- Use o Gzip nos componentes de sua página
- Colocar o CSS no topo da página
- Colocar os scripts no final da página
- Evitar expressões de CSS
- Manter o código JavaScript e CSS externo
- Reduzir as buscas de DNS
- Reduzir ao máximo o código JavaScript
- Evitar Redirects
- Remover scripts duplicados
- Configurar as Entity Tags (ETags)
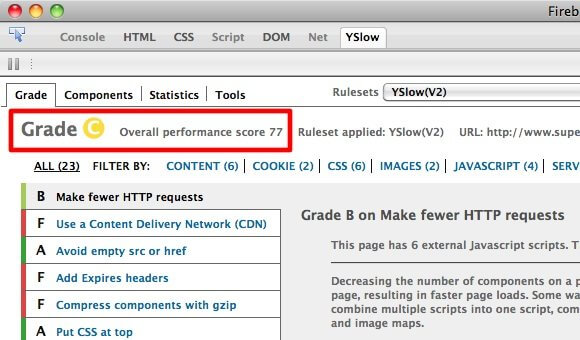
Com esse plugin você consegue visualizar um rank do site analisado e verificando onde se pode melhorar.
Fiz alguns testes nos sites mais comuns, e na ordem de pontuação ficou assim:
- Google – A (99)
- Sun – B (89)
- Oracle – D (64)
- Submarino – D (61)
- Amazon – F (53)
- UOL – F (55)
- Wikipedia – F (50)
- Microsoft – F (47)
- Terra – F (42)
- Best Buy – F (34)
Ao executar o teste nos sites também aparece um ícone com a letra da avaliação, a quantidade de kbytes baixada e o tempo gasto:
Existem diversos tipos de ferramenta nesse plugin, mas a mais completa é a chamada Printable View, acessada dentro do Firebug, na aba YSlow, pelo opção do menu Tools.
Bons testes!
Fernando Boaglio, para a comunidade. =)